Auto-fit Vs Auto-fill
Auto-fit Vs Auto-fill
当我们在使用 CSS Grid 网格布局时,会经常使用到 minmax() 函数。 在使用 minmax() 函数时,决策使用 auto-fit 还是 auto-fill 关键词非常重要, 如果使用不当,可能会导致意想不到的后果。
使用 minmax() 函数 时:
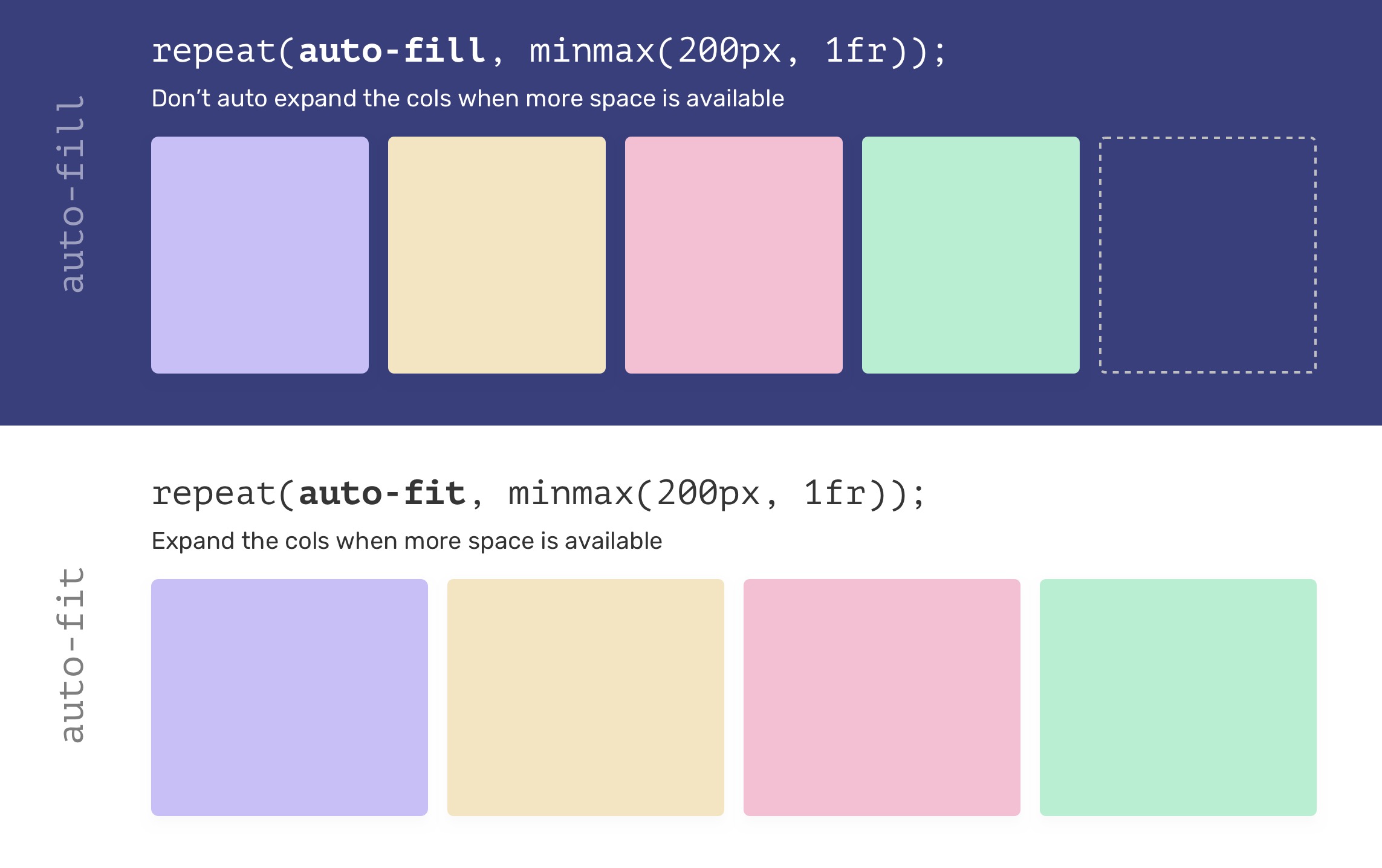
auto-fit: 将展开网格项以填充可用空间。auto-fill: 将保留可用空间,而不改变网格项的宽度。

尽管如此,使用 auto-fit 可能会导致网格项太宽,尤其是当它们小于预期时。请看以下示例。
.wrapper {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(250px, 1fr));
grid-gap: 1rem;
}如果只有一个网格项并且使用 auto-fit ,则该项目将展开以填充容器宽度。
四个子项:
一个子项:
在大多数情况下,不需要 这样的行为。所以在我看来,使用 auto-fill 会更好。
四个子项:
一个子项:
示例
.wrapper {
--sizing: auto-fit;
display: grid;
grid-template-columns: repeat(var(--sizing), minmax(100px, 1fr));
grid-gap: 1rem;
}auto-fit-fill
调整容器大小查看效果
